Chrome’s Hidden Reload Menu: “Normal Reload”, “Hard Reload”, and “Empty Cache”

 Short Bytes: Do you know about the “Normal Reload”, “Hard Reload”, and “Empty Cache with Hard Reload” option in your web browser? These options allow one to ensure that locally cached files aren’t served after reloading the page. It can be easily accessed by opening the developer tools option from the Chrome Menu.
Short Bytes: Do you know about the “Normal Reload”, “Hard Reload”, and “Empty Cache with Hard Reload” option in your web browser? These options allow one to ensure that locally cached files aren’t served after reloading the page. It can be easily accessed by opening the developer tools option from the Chrome Menu.
However, this causes problems when some bad results are cached. It doesn’t allow your computer to convey the communication to the host directly. In such cases, we try to reload the web page or clear the cache.
In web browsers, Google Chrome, for instance, you have the option to clear cookies, Adobe Flash cache, and temporary internet files. In Chrome’s developer tools option, you have a hidden feature to clear the cache, perform a soft/normal reload, hard reload, and empty cache with hard reload.
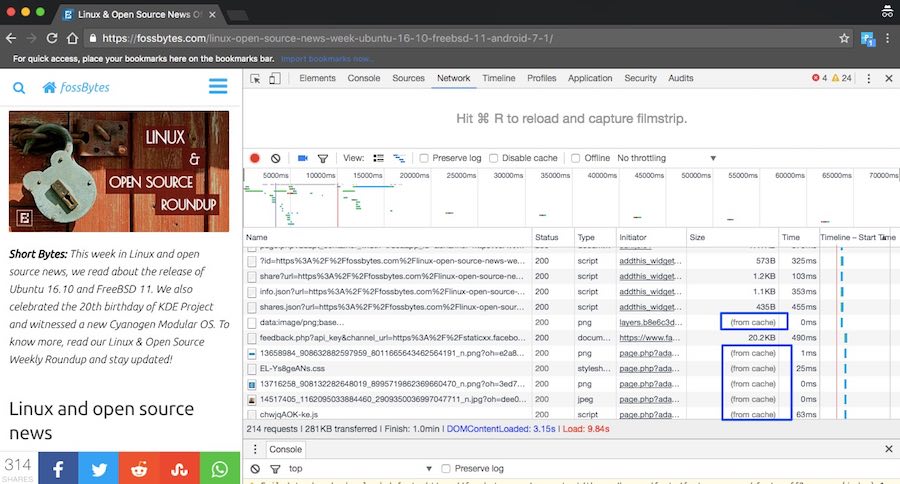
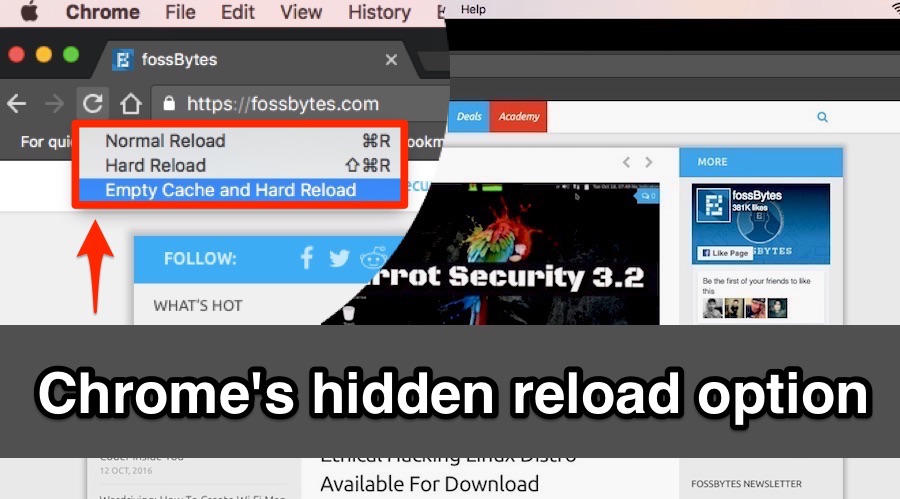
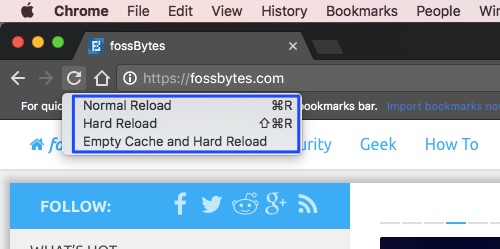
Below is the screenshot of these options:
These options, usually their shortcuts, are of great use to web developers. While they might be already aware of these tools, it could be another tech tip for the regular users.
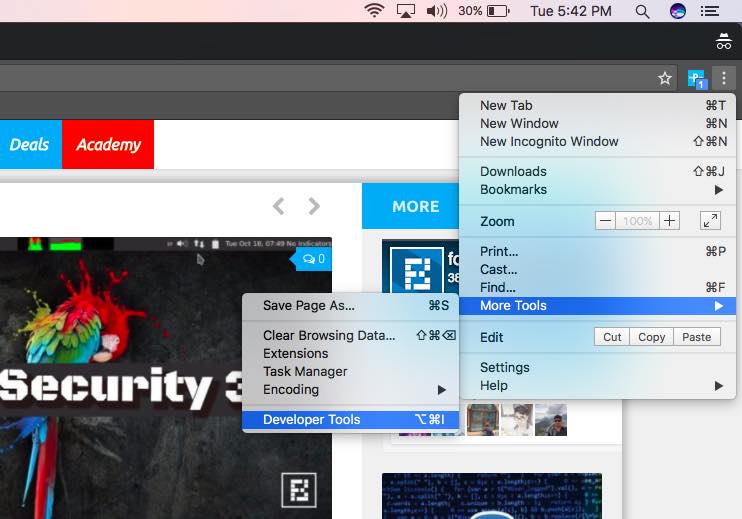
To access this drop down menu, you need to open the Developer Tools console in your Google Chrome web browser. To do this, you need to find the Developer Tools option in Chrome’s menu. Follow this path: Chrome Menu → More tools → Developer Tools
Now, right-click on the Reload button of your web browser in the upper right corner. It’ll show you the three types of reload options.
Here are their functions:
- Normal Reload: Reloads the page and serves the cached content (F5)
- Hard Reload: Reloads the page and forces the browser to download items. Cache data might appear (Ctrl+R, Ctrl+SHIFT+R, or Ctrl+F5)
- Empty Cache & Hard Reload: Page’s cache is cleared completely. Everything is downloaded from the scratch.
Curious about what is the use of refresh button in computer, well you can find out in our article here!
When should I use hard refresh option?
Sometimes when a change is made to a website, it doesn’t appear immediately. A hard reload will make things okay. However, if you wish to reload a web page completely, the option to clear the cache and reload the page from the scratch should be used.
Did you find this article interesting? Don’t forget to drop your feedback in the comments section below.
Also Read: How To Make Google Chrome Faster For Web Browsing