How To Skip YouTube Ads Without Any Extension

Short Bytes: Traditionally the URL ending with a slash denoted a directory presence at the path, and a non-slashed version implied a file. Today, it’s a good practice that both the versions of a URL produces same content. But returning the same content for both versions can hurt SEO. Smart and proper redirection from one version to another is the key to SEO.
A Humble Note: Genuine Advertisements are the source of livelihood for many hard working people including Dr. Alex Rauschmayer, who is a member of TC39 committee which drives forward the development of Javascript Language and its features and also us. The contents of this post, in no way, favor or encourage people to block ads, and are only a means for exploration of the possibilities of technology at large. The same advertising also helps Fossbytes to create quality content and serve you in a better way. That said, let’s have some fun!
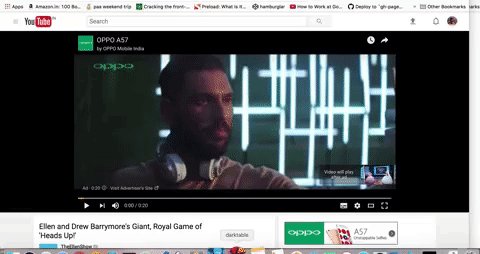
Youtube ads are mostly annoying, especially the pre-roll ads that do not have a skip button. Extensions like Ad Block have been very helpful there. But do you need to install extensions when your only requirement is to skip youtube ads? Probably not!
I was scrolling through my twitter feed when I found this tweet by the awesome @wesbos
🔥 Skip Youtube pre-roll ads with: $('video').currentTime = $('video').duration pic.twitter.com/hLlK55GqY9
— Wes Bos (@wesbos) February 2, 2017
Which is an awesome way to do away of pre-roll youtube ads by running this small snippet of code in the browser console.
And I knew from an amazing person and my ex-manager, that you could run Javascript Code in your bookmarks (called bookmarklets, continue` reading), which can come in handy while developing UI applications to switch things on and off for example.
So I thought, why install Chrome extensions or Firefox Addons to remove advertisements, when we could hack a small little bookmark to take care of it?
Here’s how you run Javascript Code in your bookmarks
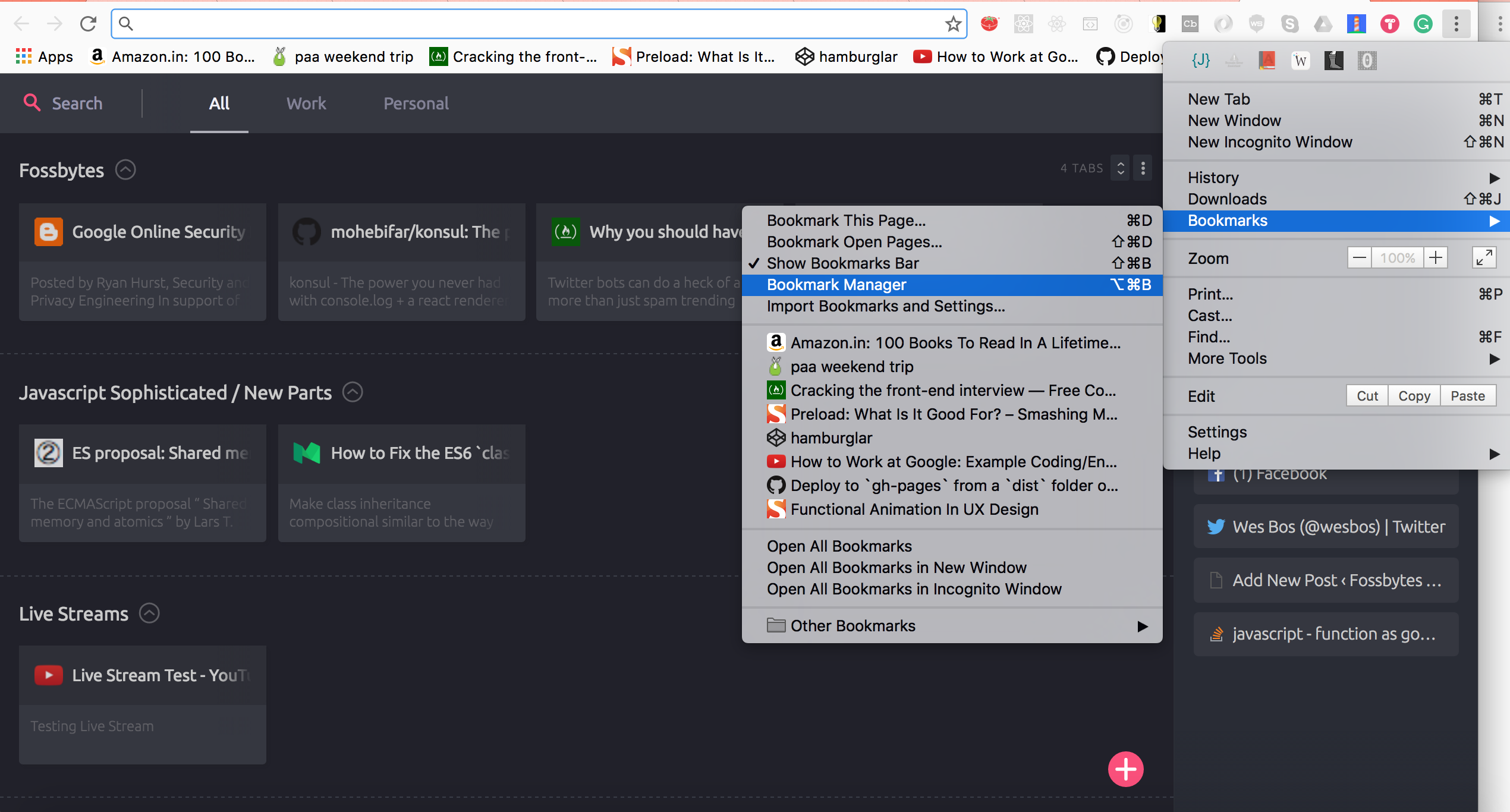
STEP 1: Open The Bookmark Manager in Chrome (Mac, in Screenshot). For other operating systems, it’s as easy to find, you could google around, or ask us in the comments if it’s difficult to find, and we’ll surely help!

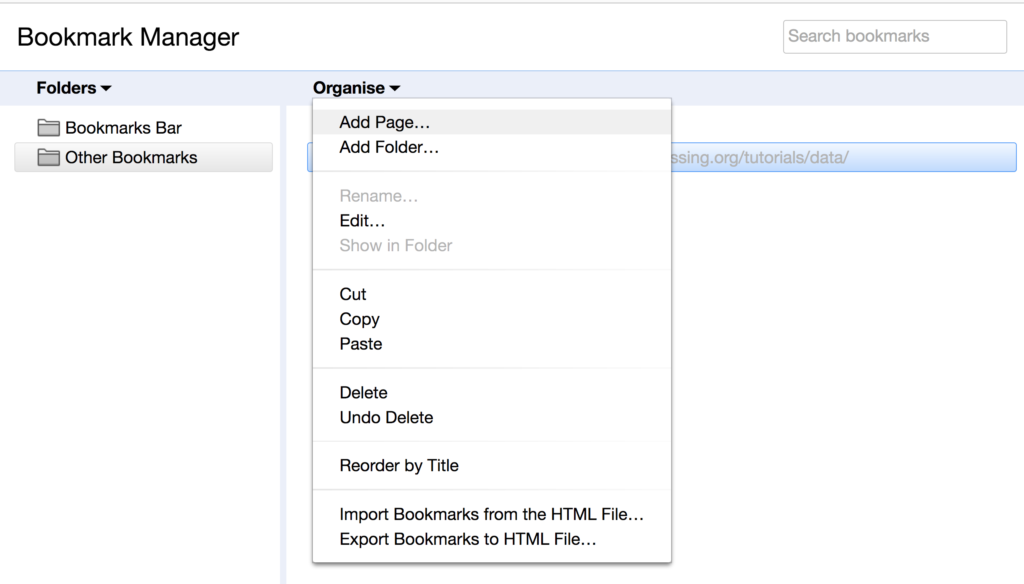
STEP 2: Add a bookmark page by hitting on the Add Page button, as in the screenshot below.

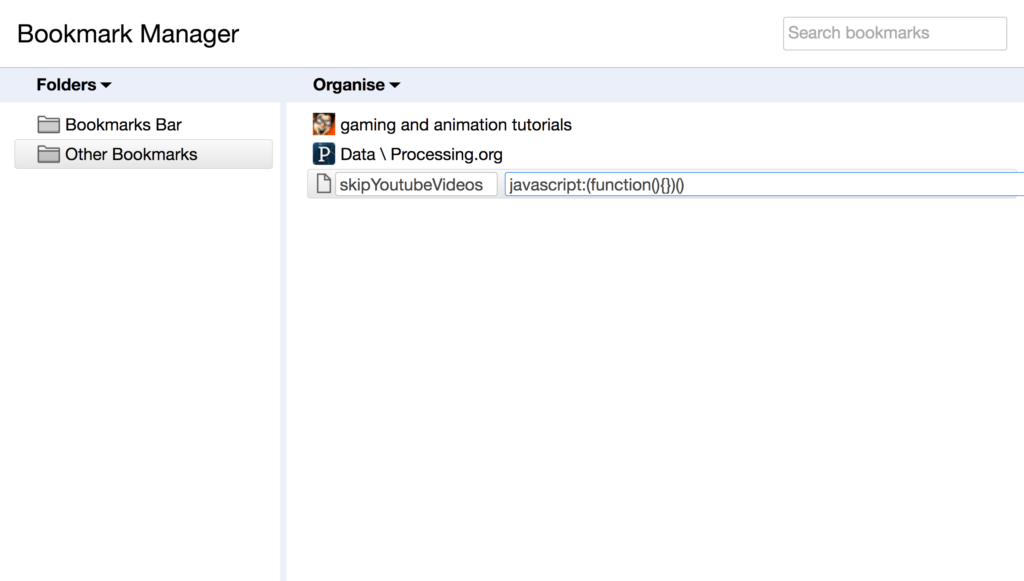
STEP 3: Name it whatever you want to, I’ve named it skipYoutubeVideo in the screenshot, which is pathetic, I don’t know where my head was (I later renamed it skipYoutubeAd to make sense). Add a bare minimum wrapper syntax like this, before you insert your code in it.
javascript:(function(){})()
It’s a syntax for Javascript’s Immediately Invoked Function Expression. Tidying it down a bit to explain better
javascript: (function(){
// your code here
})()
A brevity explanation: It’s a function that is, as the name tells itself, immediately invoked! That happens because of the last () parenthesis, so you won’t have to name the function and call it later.

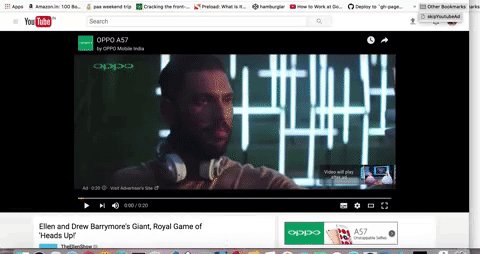
STEP 4: Now just add wesbos’s code inside the function and save it, it should then appear in your bookmarks.
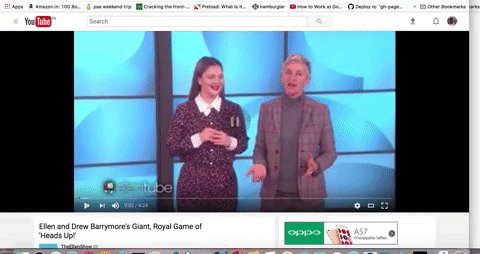
That’s it! As soon as you are on a youtube video when an advertisement and you hit the bookmarklet, ad skips! So much for extensions!
Let us know if you have any questions, and we’d love to hear your feedback.