Why Javascript Grid Frameworks Make Visibilities More Aligned

GRIDS
Tables are everywhere. Even in 2021, the grid layout remains a challenge for front-end developers.
Building quality web apps with tables, grids, or spreadsheets require more than knowledge of HTML, CSS, and JavaScript—the professionals must have combined skills in math and design.
VISIBILITIES

The attributes available by object-oriented programming include the concept of visibility. It is common for non-visible objects to cause misaligned visibility of grid columns and rows.
HTML tables that apps deliver to browsers’ views have mountains of data. If there is no harmony between visible objects and other functions, the user will have an unpleasant experience with confusing and misaligned data. The result looks unprofessional.
The physical graphics industry does not face this problem, whose result is always what the user sees.
FRAMEWORKS
After 25 years of creating CSS, web styling has established standards that JavaScript frameworks do best.
Today’s users of web applications require functions to work instantly. A table needs to allow cells to edit, filter, sort, search, and page, and the app needs to do this instantaneously.
Thankfully, JavaScript frameworks enable developers to implement these functions quickly, meaning nobody has to reinvent the wheel on every project.
Devices that come to market every year pose challenges for developers to visualize application data.
Keeping one person up to date on trends is a luxury for companies that have large teams.
The use of frameworks allows resources to focus on critical business points that will make a difference.
SENCHA
One of the leading tools for developing web applications with the grid feature is Sencha, Idera Dev Tools.
The framework is the fastest JavaScript Grid and has 140+ high-performance UI Components for building applications.
It is possible to install the EX JS 7.4.0 package from npm (https://docs.sencha.com/extjs/7.4.0/guides/getting_started/getting_started_with_npm.html). The free test tool works for 30 days.
Among the implementations, Sencha reports high performing, smooth scrolling, resizing columns, and column sorting.
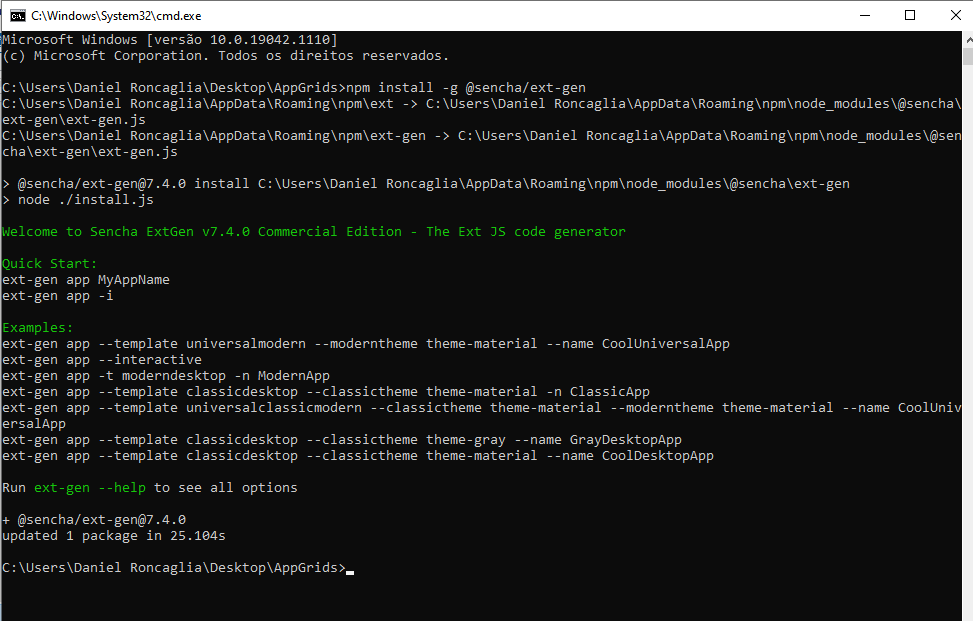
At the command prompt in the folder where the project will house, type the following code:
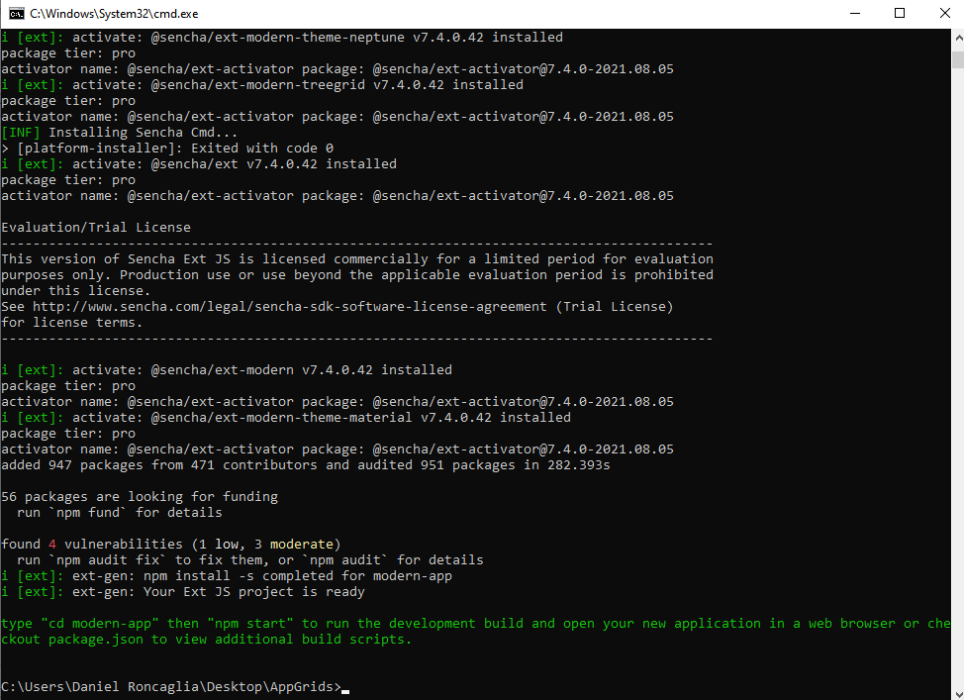
npm install -g @sencha/ext-gen
The image shows what should happen:

With the Ext JS Sencha package installed, the following command allows you to create a project with a simple home page view and a grid.
ext-gen app -a -t moderndesktop -n ModernApp
The result should be:

The process may take a few minutes, but you get to create a JavaScript project. Sencha works with ExtReact, React, Vue, and Angular applications.
Open the project directory and make npm runs.
cd ./modern-app
npm start
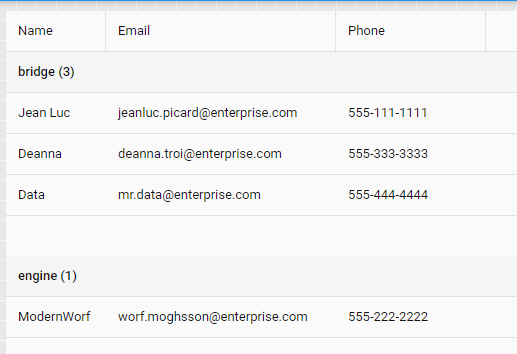
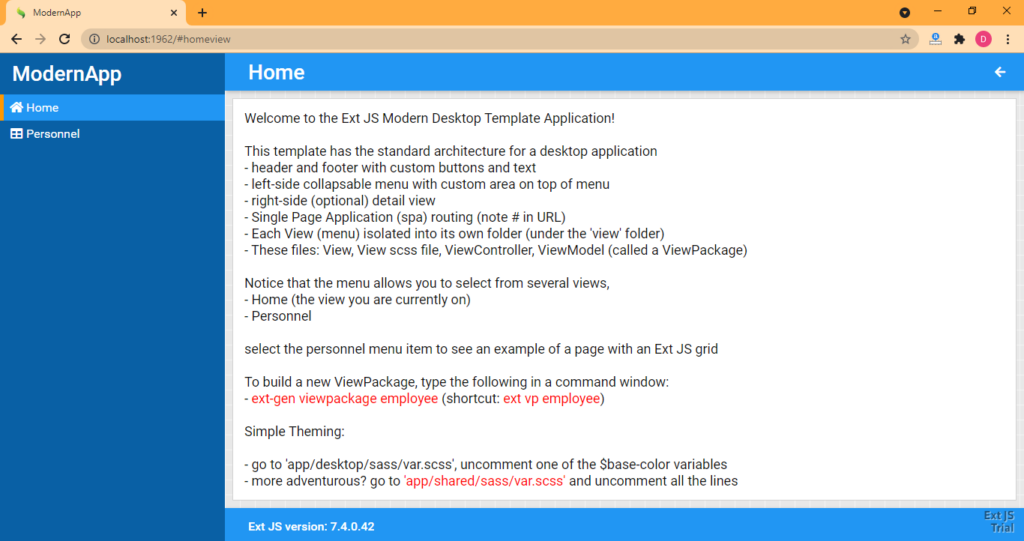
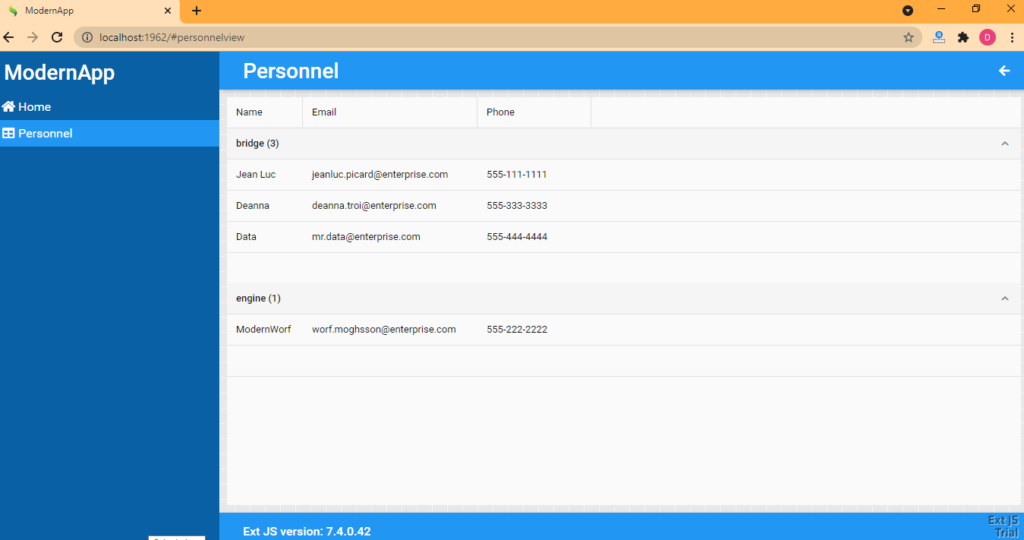
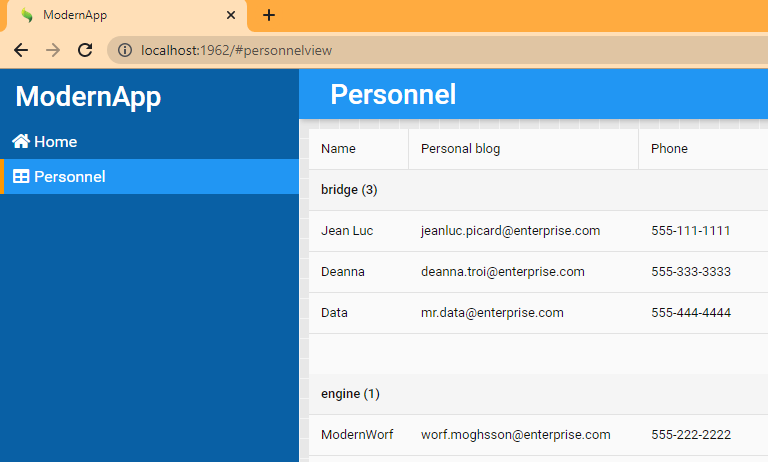
The application start process may also take a few minutes. When npm runs, the application will look like this:


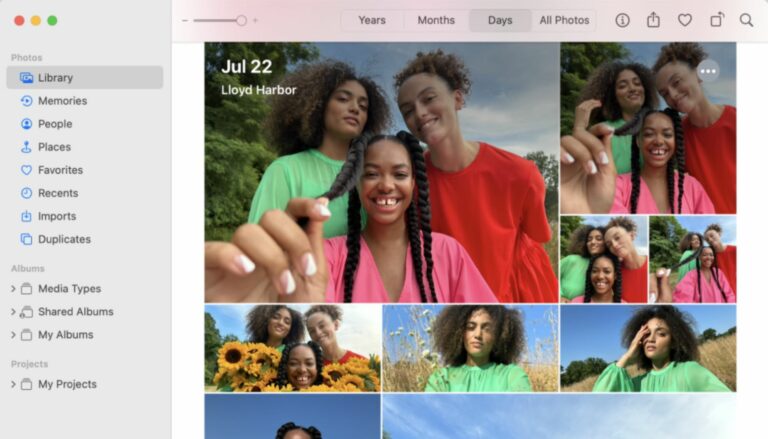
With four lines of code, it was possible to create a complete project with a home page and a grid for personal information. It has columns for name, email, and telephone.

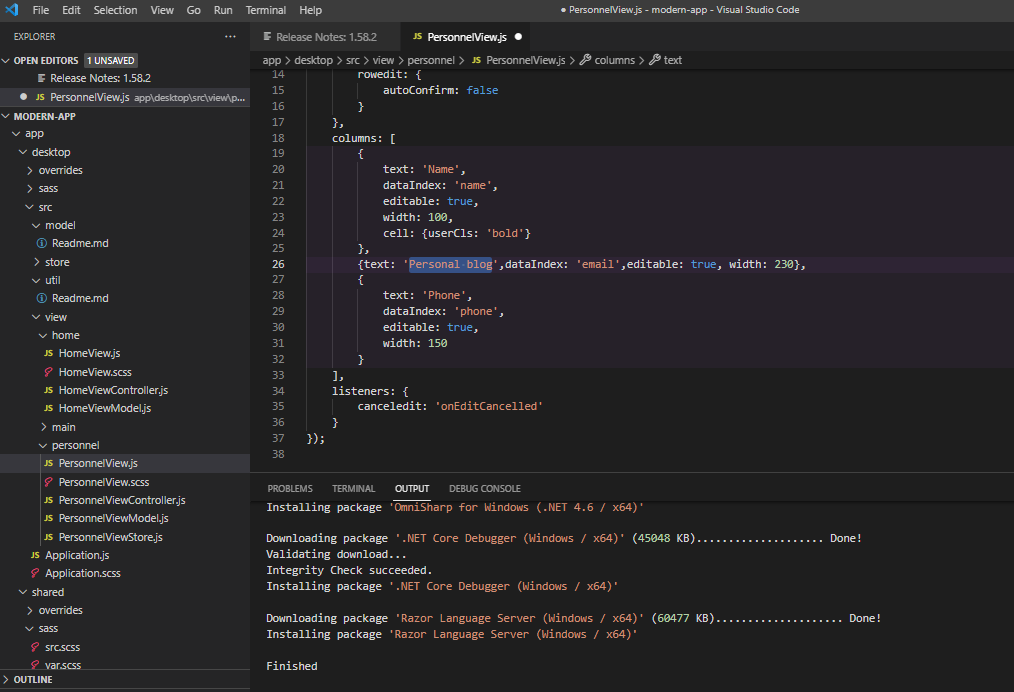
When opening the project in an integrated development environment, you have direct access to the code and can easily customize the project. Moreover, you maintain the essential functions of the grids.

ALIGNMENT
Maintaining grid alignment in applications depends on features that frameworks like Sencha already provide. Developing simple functions can become more complicated than it might initially appear.
This type of error happens to even the most experienced developers. Sencha’s Grid allows, for example, the data binding between columns and rows.
Another standard function is the live search capability. Users in 2021 may consider an app that does not have this capability as an amateur.
Grouping with summary and buffered stores are other demands that the grid needs.
The current grids need to be editable. Often generating CRUD requests may not be so simple to keep the project aligned.
It is also crucial that the Grid can present results from markup. The Grid came from an HTML table without formatting.
Another point in favor of is the column tool. It allows embedding any component in the grid cell. It also makes it easy to add a column or a row.
For very long data lists, a critical feature is scrolling. In Sencha, for example, the developer already has the buffered available.
The framework provides users with components with modern and classic looks.
In the latest version of Sencha, 7.4, one of the new features implemented is the MultiGrouping grid feature. The feature allows the display of data by different types of groupings.
COMPONENTS
We have only scratched the surface with the Grid—now imagine that projects need other components like buttons, panels, forms, trees, graphics. Something that may initially seem simple turns out to be complex and nuanced.
Developing these hand details will have less than expected results and will consume significant resources like working hours.
Working with frameworks allows these elements to have a single visual unit across the entire project. That is a crucial factor in maintaining the visible unity of any application.
CONCLUSION
The use of frameworks for application development is one of the hottest controversies among web programming experts.
The growing use of frameworks by developers empirically proves that the results are a better option. Comparative studies support this decision.
The positive balance occurs both in the time consumed for development and the final software’s performance.
Behind the frameworks, there are hours of expert development to optimize the most common functions of applications.
Venturing out to develop a program from scratch creates the risk that the project will fail to function after spending too much money.
When opting for a framework, at least the functionality of the application is guaranteed. In 2021, this option will allow for an overall project alignment with a much more expected result.