Should Developers Still Use HTML to Build Apps in 2021?

Is learning to write HTML still necessary in 2021 to be a developer or a designer?
With a variety of ready-made frameworks available in the tech market, do professionals need to code HTML by hand?
The answer to the questions should be yes.
HyperText Markup Language (HTML) organizes the semantic markup of documents used on the web.
Semantics is the interpretation of the meanings of words and symbols in a context. HTML describes the structure of a web page that is transmitted by the server.
Using HTML allows the browser to interpret each element in a document, like text, image, and multimedia.
HTML is one of the three fundamental technologies for building web pages with CSS styling and JavaScript scripting.
The choice of this language as a standard was made in the 1990s when the creators built the commercial web. Its creation was the realization of a consortium of experts and technology companies.
The existence of structured documents on the internet was made possible with this language.
Nevertheless, documents that use a markup language were not exactly a new idea. Studies about this technology appeared in academic papers for years before they used it for the web.
Simplicity

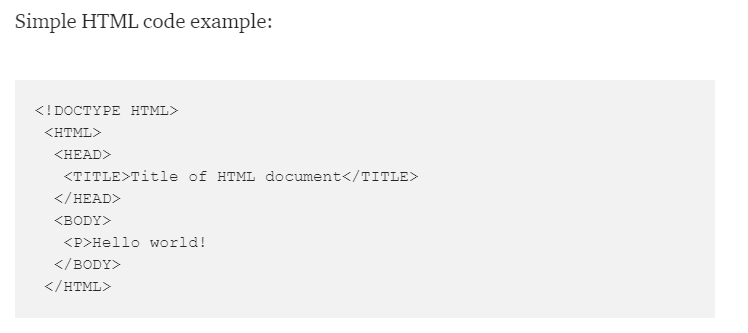
One of the most exciting factors in HTML is how easily it works. Elements stand out for their simplicity when delimited by tags (<>) and angle brackets (/).
With intuitive tags, it is easy to understand the HTML functions. The <head></head> tag indicates which page elements are in the header.
The <title></title> tag, on the other hand, shows the browser which text is the title of the page.
The most common tags follow the same logic as <body></body> (document body), <p></p> (paragraph), <img></img> (image) or <div></div> (division) — all described with a few lines of code in a simple .html document.
Leadership
Data on the developer industry demonstrate the reason that HTML, CSS, and JavaScript are dominant.
The StackOverFlow 2021 survey solicited 83,052 developers’ responses about the tools they use in jobs. JavaScript comes in the first place, with 64.95% of professionals reporting working with it last year.
Second place is HTML/CSS, with a 56.07% use rate last year.
Despite the impactful changes in 2020, this leadership of the three languages is verified in the nine previous editions.
It is concluded that, for most developers, programming is web programming. The study shows that situations for these languages remain high despite the profound transitions.
Nowadays, for professionals, online information resources such as blogs and videos are more popular than traditional ones such as courses and books.
The trend is consolidated with the increase in the general experience of developers. Even with the arrival of young professionals, just 20% of developers code for less than five years.
This happens because more than half of developers started writing their first lines between 11 and 17 years of age.
Editor

The developer can code HTML in the most straightforward possible text editor. Even with a notepad, it is possible to view the code through a browser.
However, the best way to code HTML is with a WYSIWYG (What You See Is What You Get) editor.
This acronym indicates that the final result of viewing the web page will be the same as what the publication develops.
The popularity of WYSIWYG editors is due to their practicality in building applications, even for the most experienced coders.
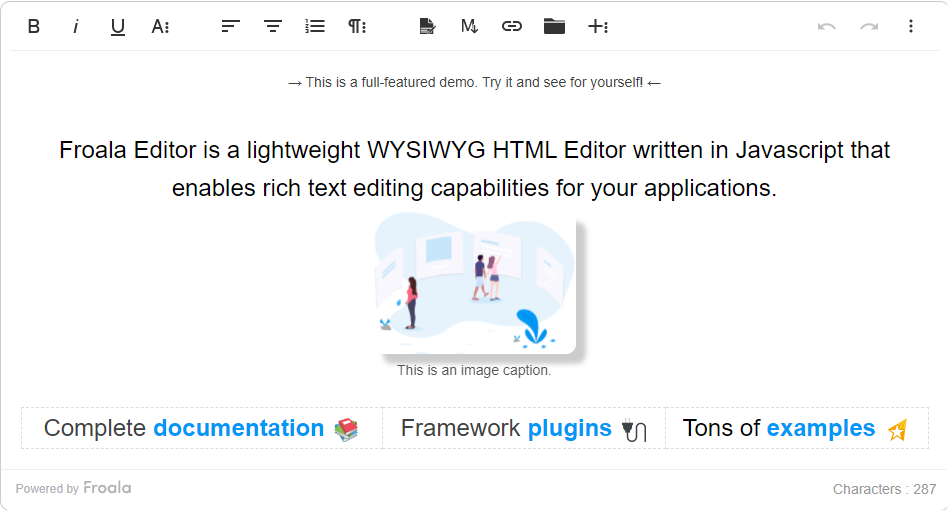
Froala, a brand of Idera Developer Tools, stands out as an option for those who need to program in HTML — the next generation of editors.
Froala proposes a WYSIWYG editor for HTML written in Javascript that is easy to integrate with other application platforms.
The tool’s simple design allows the coder to deliver high-performance products with beautiful results.
Besides the editor, the Froala Design Blocks, a setup with +170 responsive Bootstrap blocks, allows the creation of websites visually updated for 2021. The tool has five different libraries that the programmer can use independently.
The WYSIWYG solution arises in the quest to develop in a friendlier way. A robust API and complete documentation are essential for building applications quickly.
Another critical factor for choosing an editor is how easy it is to extend the application. Froala allows anything to be done: written, documented, restructured.
Customization is a crucial requirement for choosing specific projects.
A good plugin box allows software developers to choose the necessary elements without creating everything from scratch.
An advantage found in Froala is the markdown support. The editor allows words and sentences to be formatted in rich text with predefined markdown syntax shortcuts.
Basic features like spelling and grammar APIs in HTML editor’s correctors reinforce the platform’s case.
Search Engines
A website or an app is published so that as many users as possible can find it. The magic to getting an audience on the internet is Search Engine Optimization (SEO).
The HTML of a page plays a vital role in the ranking of search mechanisms. Using a rich text JavaScript editor, such as Froala, it is possible to get the latest versions of HTML. Cleaning up unnecessary HTML tags optimizes search results.
Another implementation that gets superior performance with an editor like Froala is security. This type of tool has robust mechanisms that prevent specific virtual attacks.
It is also possible to achieve a better result for mobile with this technology. The heavy flow of information over the internet today takes place through smartphones. Among the functions this allows are mobile-first, mobile resize, and custom toolbar by screen size.
Conclusion
The accelerated digitization caused by the pandemic in 2020 puts the demand for application development at even higher levels.
The need for people who know computer programming tends to keep growing. Even with technologies that reduce the physical cost of hand-coding, professionals need to know the fundamentals of technologies such as HTML.
Froala is an option that matches those looking to produce HTML content fast.