Atom-IDE — GitHub & Facebook Turn Atom Editor Into A Full-fledged IDE, Here’s How To Do It

What is Atom-IDE?
Atom-IDE is a set of optional packages that you can download to bring an IDE-like functionality to your favorite Atom text editor. The initial release of Atom-IDE includes packages for JavaScript, TypeScript, Java, C#, PHP, and Flow.
In future, GitHub plans to roll out the support for more languages, including Rust, Go, Python, etc.
These packages, using the power language servers protocol, which is adopted by organizations like Microsoft, GitHub, Facebook, etc., provide deep syntactical analysis and make your code writing process better.

Also Read: Skype Makes Coding Interviews Easier With New Real-Time Code Editor
What are best features of Atom-IDE?
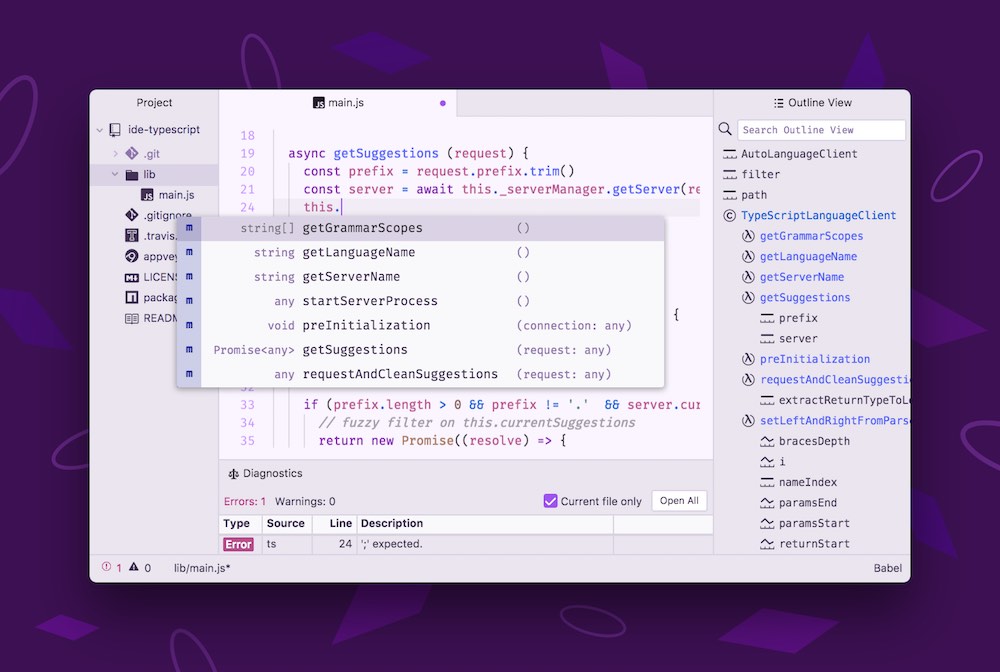
Given below is a quick overview of the features shipping with Atom-IDE. Most of these are pretty standard features that you can find in other popular IDEs:
- Code auto-completion
- Diagnostic
- Find all references
- Formatting
- Go to definition
- Outline view
- Reference highlighting
- Hover
How to install/get Atom-IDE?
To use Atom-IDE, GitHub recommends using Atom Beta 1.21; it ships with all the necessary process control and file monitoring to make sure that language servers run as they are intended to run.
To run Atom-IDE, you need to install the user interface for IDE and the package to support the language of your choice. You can do so by searching for atom-ide-ui package in Atom’s Install Packages dialog. After installing the UI package, grab the IDE language support.
Did you find this Atom-IDE release exciting? Don’t forget to share your views and feedback.
Also Read: Skype Makes Coding Interviews Easier With New Real-Time Code Editor